5 ways to Improve ad viewability (and your revenues with it)
By Asaf Shamly | January 28, 2021

Ad viewability is a significant metric, when it comes to online and mobile advertising. Not so long ago, the digital advertising industry used to measure the cost of ads based only on impressions (CPM). The problem with the cost per impression model is that as an advertiser you are paying for ads that were served; but not necessarily viewed. The industry has now made a shift and values looking at viewability rather than served impressions.
Viewable impressions give marketers a more precise measurement to know that their ads are actually viewable. Advertisers are able to identify how often the ad is seen, how many times it’s clicked on and from that extrapolate the ROI, media spend and marketing effectiveness.
From a publisher perspective, viewable impressions are limited by inventory, which is a serious challenge for any publisher to take on. Following this change, publishers are required to make some adjustments in order to avoid loss of ad revenues.
In this post we have listed 5 ways to improve ad viewability on your mobile website, looking at ways to better manage your inventory and serve ads. As a result, you will help advertisers, users and of course your (the publisher’s) bottom line.
1. Ad Position & Page Length
Studies have shown that the most viewable position of a web page is just above the fold – as opposed to right at the very top of the page. In order to serve ads in a more effective way, you need to consider the length of your page for both desktop and mobile. Placing ads in the space that sits above the fold will ensure maximum visibility. On mobile, the situation is a bit better, as people are used to scrolling down, due to smaller screen sizes. But still, the higher the ads are (fewer scrolls) the better viewability the ads will enjoy.
Browsi lets publishers discover new placements in their mobile articles with simple, one-line code implementation, so new, untapped revenue is generated.
It’s also worth placing ads in page positions that you know typically enjoy high levels of user engagement. If users are consistently being drawn to a specific area on your mobile website, one of the best ways to get an ad seen is by placing it right alongside some of these areas.
2. Latency
In terms of digital ads, latency refers to the speed at which an ad will load as the user is scrolling down. Ads need to load up quickly with the rest of the webpage, as users will rarely stick around to wait for them. The reduction of latency increases viewability and chance of being viewed, digested and clicked. It’s also worth considering creating a “Sticky ad unit” – a type of ad that remains locked in a particular spot whenever the user scrolls. Speaking of ad formats, the Browsi engine supports a growing variety of made-for-mobile-web, 100% viewable, gesture-based ad formats, supporting all IAB standard ads.
3. Responsive design and ad sizes
Some may think that making ads look as big as possible will do the trick, but that’s not necessarily true. Increasing ad viewability is directly related to the quality of your user experience. More and more people these days are turning to mobile to browse the internet. With this in mind it’s essential to use a responsive template for your site that will resize ads in a suitable way for portable devices. To increase ad viewability, you’ll need to ensure your ads have a responsive design, that will take into consideration both desktop and mobile, and resize ads accordingly. If an ad appears too big for the page on mobile, users simply won’t click and will find it very annoying. Be prepared to test several ad sizes before finding those that are best suited to your site.
4. Native ads
Native ads are basically ads disguised as part of the content of the site. which means that the product and content are combined and if you hide the brand name it would match the design style of the online publication. With native ads, the user experience is not disrupted because it is delivered as part of the natural flow of the user experience. Some examples of native ads are a suggested post on Facebook, promoted tweet on Twitter, or full-page ads. It is all about how brands work with the online publications to reach their target audience. Generally speaking, native ads are considered and viewed for the same amount of time as editorial content.
5. AB testing and ongoing performance measurements
Testing, analyzing and evaluating the performance of ads on your specific website is the way to increase viewability over time. Setting up a series of A/B tests is often worth doing, as well as constantly monitoring performance measurements through apps such as Adloox and Optimizely. With the data these apps and add-ons offer, you can determine what sort of people are engaging with your ads and when they are doing so. There’s no harm in moving stuff around and trying new things. The process of increasing ad viewability is one of trial and error. Eventually, you will begin to see a pattern emerge telling you which ads perform best in which places.
Summary
The digital advertising (desktop and mobile) industry is growing and evolving at an exponential rate. If you want to be a part of it and truly comprehend the business, it’s essential to pay close attention and to learn and track new processes and innovative technologies.
For publishers it’s crucial to keep up with the never-ending changes and to strive to understand users in order to always improve their experience and equally as important, to generate new advertising opportunities.
Latest Articles
-

Do NOT make me choose between a great UX and boosting my revenue!!
The ongoing clashes between revenue, product, and editorial teams are painful to say the least. It doesn’t have to be this way.
View Now -

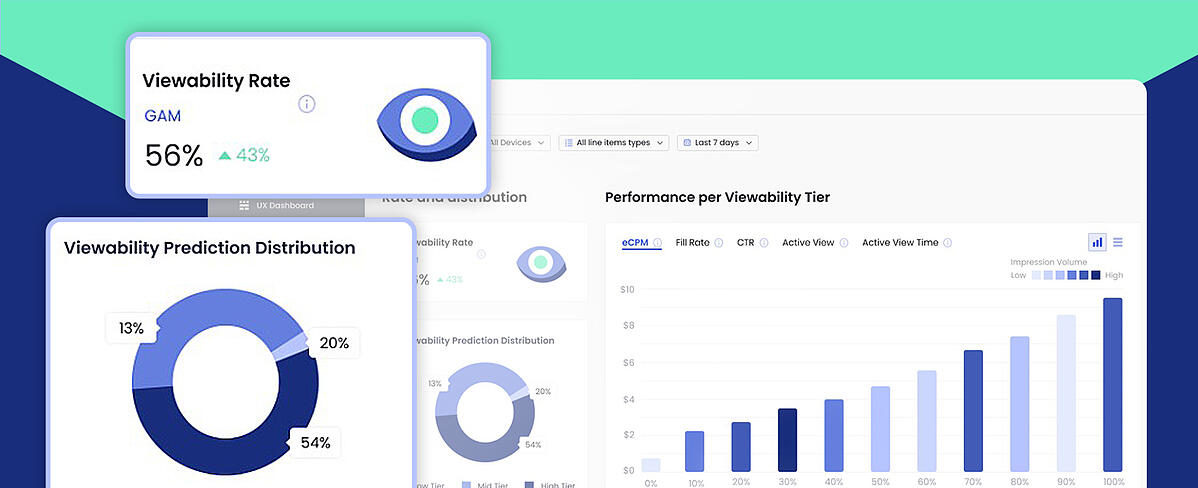
Your Brand New Viewability Dashboard!
Understand your inventory breakdown with the new Viewability Dashboard.
View Now -

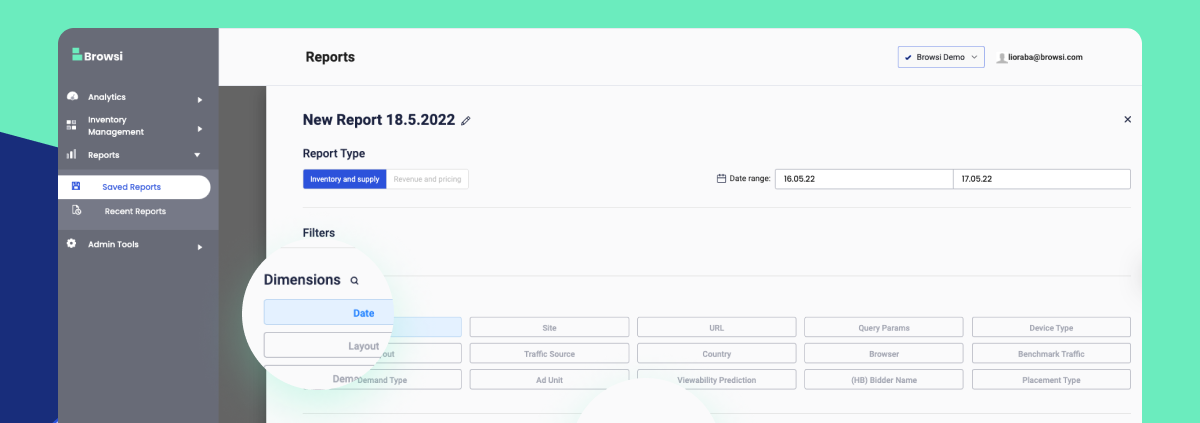
Maximize Your UX & Revenue Data With Personalized Reports
Ready to uncover insights and step up your ad layout strategy?
View Now
